Membuat Read More
1.Login www.blogger.com
2.Klik menu Layout
3.Pilih Edit HTML
4.Klik tulisan Download Template lengkap, silahkan save dulu template sobat, ini untuk mencegah resiko apabila terjadi kesalahan dalam melakukan kesalahan dalam proses editing template
5.Klik kotak kecil di samping tulisan Expand Template Widget,beri centang
6.Copy kode berikut, lalu paste tepat di atas kode </head>
<script type='text/javascript' src='http://amen24.googlepages.com/Readmore.js' />
5.Tambahkan kode di bawah ini, yang berwarna hitam adalah kode asli dari kode template dan yang berwarna merah adalah kode yang harus di tambahkan :
<h3 class='post-title'>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h3>
</b:if>
<div class='post-header-line-1'/>
<div class='post-body' expr:id='"post-" + data:post.id'>
<b:if cond='data:blog.pageType == "item"'>
<p><data:post.body/></p>
<b:else/>
<style>#fullpost {display:none;}</style>
<p><data:post.body/></p>
<span id='showlink'>
<p><a expr:onclick='"javascript:showFull(\"post-" + data:post.id + "\");"' href='javascript:void(0);'>[+/-] Selengkapnya...</a></p>
</span>
<span id='hidelink' style='display:none'>
<p><a expr:onclick='"javascript:hideFull(\"post-" + data:post.id + "\");"' href='javascript:void(0);'>[+/-] Ringkasan saja...</a></p>
</span>
<script type='text/javascript'>checkFull("post-" + "<data:post.id/>")</script>
</b:if>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
</div>
.... rest of template code ....
Langkah selanjutnya :
- Klik menu Pengaturan
- Klik menu Format
- Copy kode berikut lalu paste pada kotak kosong yang berada di samping
tulisan Template posting
<span id="fullpost">
</span>
Cara posting artikel :
Pada saat berada pada menu posting, pilih tombol yang Edit HTML jangan pilih yang tombol Compose, maka akan secara otomatis terlihat kode tadi di atas yaitu :
<span id="fullpost">
</span>
Simpan artikel yang mau di tampilkan di muka (ringkasannya) di atas kode
<span id="fullpost">, dan sisa keseluruhan artikel di simpan sesudah kode <span id="fullpost"> dan sebelumkode
</span>.SELAMAT MENCOBA!
dinukil dari : kolom-tutorial.blogspot.com
06.01 | Label: blogger | 0 Comments
Setting Blog
2.Klik judul blog yang mau di setting ( jika sobat sudah mempunyai beberapa blog)
3.Klik setting, trus klik basic. Beberapa form yang harus di isi pada menu basic :
Title --> isi dengan judul blog sobat. Contoh : tutorial Blogger
Add your blog to our listing -- > pilih yes agar setiap posting kita selalu masuk di daftar www.Blogger.com.
Show Quick Editing on your blog -- > pilih yes
Show Email post link -- > Sebaiknya pilih yes, tapi pilih no juga tidak apa-apa
Show compose Mode for all your blog -- > pilih yes
Show transliteration button for your post -- . pilih yes kalau sobat ingin ada button untuk mengubah ke hurup biasa ke hurup hindi (India), pilih no jika sebaliknya)
Klik Save Settings . Selesai
4. Klik Publishing untuk mengatur menu publishing :
Blogspot Address -- > isi dengan nama blog sobat. Contoh : kolom-tutorial.
Send Pings -- > pilih yes
Klik Save settings. Selesai
5. Klik Formatting untuk mengatur menu formatting :
Show --> pilih angka posting yang ingin sobat tampilkan. Missal : Show : 6 post, berarti posting yang akan tampil di halaman blog sobat adalah sebanyak enam posting. Pilih post (jangan days) pada menu pulldown.
Date Header Format --> pilih model tanggal/bulan yang sobat sukai, Format tanggal/bulan ini akan selalu muncul diatas postingan kita.
Archive Index Date Format --> pilih model untuk peng-arsip-an yang sobat sukai.
Timestamp Format --> Pilih bentuk waktu yang sobat sukai.
Time Zone --> Pilih zona waktu yang sesuai. Contoh untu WIB : [UTC-+7.00]Asia/Jakarta.
Language --> Pilih bahasa yang di inginkan.
Convert line break --> Pilih yes
Show Title field --> pilih yes, tapi seandainya pilih No juga tidak apa-apa.
Show Link Field --> pilih No, tapi seandainya pilih Yes juga tidak apa-apa.
Enable Float aligment --> pilih Yes, tapi seandainya mau pilih No juga tidak apa-apa
Klik Save Settings. Selesai
6. Klik Comment Untuk mengatur menu comment :
Comments --> pilih Show
Who Comment? --> Pilih Anyone. Ini di maksudkan agar setiap orang bisa berkomentar tidak terbatas kepada anggota blogspot saja.
Comments Default for Post --> pilih New post Have Comments.
Back links --> Pilih Show. Ini dimaksudkan agar kita mengetahui apabila ada yang pasang link pada artikel kita.
Backlinks Default for Posts --> pilih New Posts have Backlinks.
Comments Timestamp Format --> pilih format jam yg singkat. Contoh: 8.00 PM.
Show comments in a popup window? --> pilih YES. Supaya ketika di klik oleh pengunjung, blog kita tidak hilang.
Show word verification for comments? --> pilih YES. ini di maksudkan agar terhindar dari software robot dengan tujuan melakukan spam.
Enable comment moderation? --> pilih NO (sebaiknya).
Show profile images on comments? --> pilih YES. Supaya gambar komentator yg punya id blogger, dapat menampilkan fotonya.
Comment Notification Address --> isi dg alamat email sobat, ini di maksudkan agar setiap ada yang berkomentar pada artikel sobat, sobat dapat kiriman email dari blogger.com sebagai pemberitahuan.
Klik SAVE SETTINGS. Selesai
7. Klik ARCHIVING Untuk mengatur menu archiving
Archive Frequency --> pilih Monthly.
Enable Post Pages? --> pilih YES.
Klik SAVE SETTINGS . Selesai.
8. Klik Site Feed
Publish Site Feed --> pilih YES.
Descriptions --> pilih FULL.
Article Footer --> Silahkan bisa di kosongin.
Klik SAVE SETTINGS. Selesai.
05.49 | Label: blogger | 0 Comments
Cara Mendaftar Blogger

Cara mendaftar blog di blogger adalah sebagai berikut (untuk versi inggris):
1.Buka http://www.blogger.com/
2. Klik Tulisan create your blog now
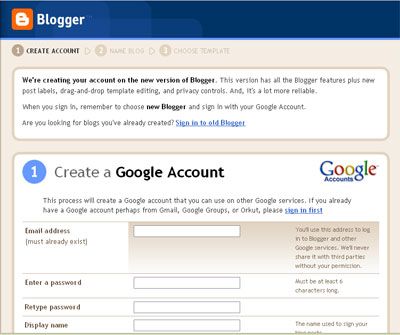
3.Setelah itu akan muncul form, maka isikan seperti berikut :
Email addres: masukkan email addres kamu yang masih valid, jangan yang udah tewas.
Password : isikan pasword kamu

Display Name : Nama yang muncul di tiap postingan kamu
word verification : Isikan kode yang muncul di gambar
centang bagian “I accep..."
Lalu klik ‘Continue’.
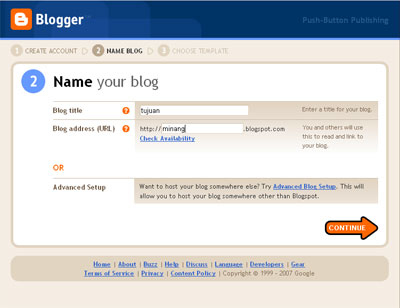
Setelah poin di atas berhasil, Anda akan menemui halaman seperti di bawah ini. Langkah selanjutnya ini gunanya untuk menamai blog kita.
Blog Title : Judul Blog. Misal Bloggerku
Blog Address (URL) : Alamat Blog. Seperti (http://tutorialblogspot.blogspot.com/)
Setelah nulis alamat, klik ‘Check Availability’, jika available maka Anda bisa menggunakan alamat tsb. Jika tidak, bearti nama yang anda masukan sudah yang punya jadi pilih nama lain.
Word Verification, ketik huruf kode yang muncul di browser.
Lalu klik Continue. Kalau gagal, coba cek kembali alamat blog yang anda masukkan, dan coba dengan yang lebih unik.
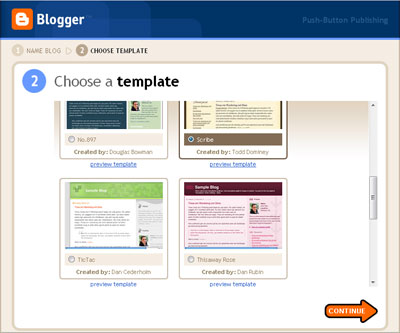
Next: memilih template. Di Blogspot sudah tersedia beberapa tampilan layout yang siap anda gunakan. Memang sih masih sederhana dan biasa aja.

Anda bisa memilih salah satu saja yang anda sukai lalu klik continue
Setelah diproses maka akan muncul halaman seperti berikut :

Ini tandanya blog anda sudah jadi dan anda siap memulai untuk ngeblog.
Untuk mulai melakukan posting, klik Start posting maka anda akan dapat melihat blogger anda.
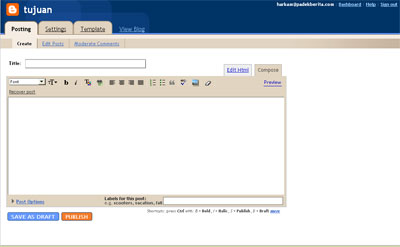
Mulai lah menulis postingan pertama di blogger beta anda. Anda bisa mengisi bagian Label yang fungsinya seperti kategori. Jika telah selesai menulis, klik Publish Post.

05.08 | Label: blogger | 0 Comments
